Migration options
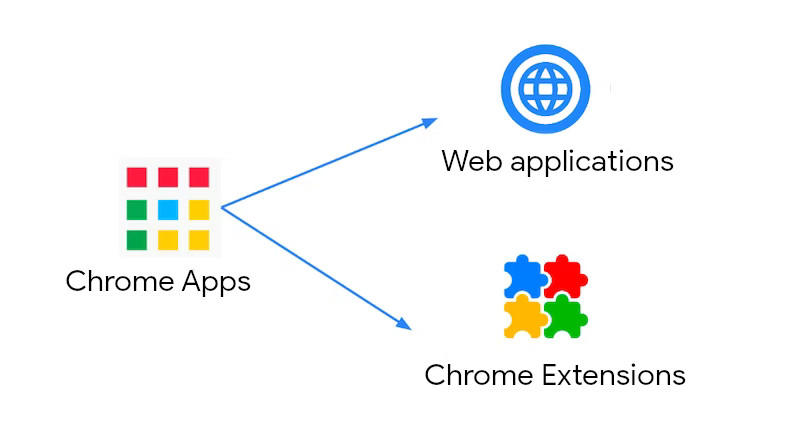
There are two primary options to migrate from Chrome Apps: web applications and Chrome Extensions:

Web applications are the preferred path in most cases. Chrome Extensions can be used in some scenarios for use cases that the web doesn't support, like running in the background without a user interface.
Web applications
The preferred alternative for migrating from Chrome Apps is to build a web application. By doing so you can use advanced features, like those of the web capabilities project. The APIs that are part of the Capabilities project now cover most of the use cases that were previously achievable with Chrome App APIs. However, it is not mandatory to use any of these features: the flexibility of the web allows developers to choose the level of complexity that best suits their needs.
Advantages of web applications
Web applications have some advantages over Chrome Apps:
- Portability: Chrome Apps only run in Chrome. Web applications run on most browsers and operating systems, although support for different APIs varies among them.
- Developer experience: Chrome Apps use the same technologies as web applications (HTML, JavaScript, and CSS), but some of Chrome Apps advanced capabilities (for example, background pages) are not standard, therefore requiring additional knowledge.
- Feature set: Chrome Apps rely on APIs that are no longer maintained or updated with new features. Web applications rely on the open web, which evolves continuously and has access to all the up-to-date APIs.
- Installation and updates: Chrome Apps require manual installation and updating, and sometimes require store reviews. Web applications can be accessed directly from a browser and can optionally be installed. Updates for web applications are instant upon deployment, as soon as the browser fetches the new files.
- Support: While both Chrome Apps and web applications have sizable communities, the web platform has a much larger presence and offers a broader range of development tools, such as frameworks and libraries, to support developers.
Progressive Web Apps
Progressive Web Apps, or PWAs, are just web applications that are built and optimized with modern APIs to deliver enhanced capabilities, installability, and reliability. Implementing these functionalities lets you achieve app-like experiences on the web.
Installability
PWAs are installable on both desktop and mobile platforms, but this is optional, as they can still be accessed directly from the browser. Users who choose to install a PWA can launch it via icons and shortcuts. You can provide metadata in your PWA's web manifest file indicating that, when launched after installation, it opens in its own window.
Reliability
PWAs have the ability to function consistently even under challenging network conditions. This is made possible by a core component of PWAs, known as service workers. Service workers allow you to intercept network requests and serve cached content to ensure that the app works offline or in scenarios of poor connectivity. Libraries like Workbox, provide a set of out of the box strategies to let you implement common offline functionalities, greatly simplifying development.
Enhanced capabilities
The Web Capabilities project helps web applications achieve many use cases that Chrome Apps could implement. However, the web's security model imposes certain limitations. Here are some examples of advanced web capabilities that you can use instead of existing Chrome App APIs:
- Bluetooth and USB access: Web Bluetooth and Web USB provide an alternative to
chrome.bluetoothandchrome.usbrespectively. - File System management: The File System Access API is the alternative to
chrome.fileSystemAPI. - Shortcuts: Web apps can support keyboard shortcuts by listening to the various key events (e.g. keydown), but the shortcuts you can support are limited. When your web app is used in fullscreen mode, you are able to intercept these system shortcuts with the Keyboard Lock API.
- Persistent Storage: Requesting Persistent Storage permission within your web application can offer similar capabilities as the
unlimitedStoragepermission in Chrome Apps. - Geolocation: The Geolocation API can be used in web apps to locate a user's position, as an alternative to the geolocation permission.
- Background processing: Alternatives to the
backgroundpermission include the Background Sync API and the Periodic Background Sync API. - Copy to clipboard: The Async Clipboard API allows you to copy and paste both text and images programmatically.
Chrome Extensions
Web applications are the best alternative to migrate from Chrome Apps, but Chrome Extensions can be an option in some cases. Extensions are also built with web technologies (HTML, CSS, and JavaScript) and can be used to add or modify browser features and customize other web applications for better user experience.
Build a standalone extension
Depending on the user experience you want to provide, it might make sense to convert your Chrome App into an extension. For example, you could provide a browser action button which shows a small popup window for your user interface, or navigates to a page your extension provides. This UI model may be more suitable for apps that do most of their work in the background.
Connect a Chrome extension from a web application
If your Chrome App offers capabilities that aren't available on the web platform, it may be possible to connect a Chrome extension with a web application and give it access to extension APIs.The disadvantage of this approach is that users / IT admins have to manage two different parts (web application and companion extensions). It's important to note that Chrome extensions can't be run on some browsers, you should detect when required functionality isn't available and provide explanatory text for users on these other browsers.
Should I create a web application or a Chrome extension?
A web application is the preferred technology to migrate to from Chrome Apps. There are a few use cases where Chrome extensions might be a better choice. Before deciding, analyze which option is better according to different factors:
- Purpose: Chrome extensions are primarily used to extend the functionality of the browser. Common use cases include: productivity tools, web page content enrichment, and information aggregation. Web applications can have a much wider range of use cases by using the full power of the web.
- User Experience: Chrome extensions typically have a more limited user interface and are designed to integrate with the browser. Web applications can have a rich user interface that looks and feels like a native app and it's highly customizable.
- Portability: Chrome Extensions are Chrome-specific. Some browsers (for example, Firefox and Edge) support the same extension APIs as Chrome, but this support is not universal. Web applications are supported by all the browsers (although not all the APIs might be).
- Discoverability: Chrome Extensions need to be installed (for example, from the Chrome Web Store or via self hosting) and accessed via the browser toolbar. Web applications can be instantly loaded via a URL and accessed from all the browsers. They can optionally be installed but this is not mandatory.
- Feature set: Chrome Extensions have a deep integration with Chrome, through Chrome APIs. Web applications might be more limited in low-level or system-level tasks. As discussed, it's possible to call an extension from a web application to have access to extension-only APIs.
- Background work: Chrome extensions can perform background work and run even when the browser window is closed. Web applications, on the other hand, are typically designed to run in the foreground and have more limited background capabilities, mostly used for performance and reliability.
Migration steps
Migrating your Chrome Apps
Follow these steps to migrate from a Chrome App to web applications or Chrome extensions:
- Scope your app functionality: In some cases your app will dictate if you must go for a web application or if your only choice is to build a Chrome Extension. In cases where both can suit your needs you have a choice. Check out the Web Capabilities site and Chrome Extension API reference to learn more about what each technology has to offer.
- Learn and build: Follow the learning resources to know about technologies and get your app up and running. The PWA training and the Getting Started Chrome Extension guides are great resources to get started on each of these technologies.
- Test and distribute: Offer your new app to a smaller percentage of users before a broader rollout to make sure it works well. To distribute them more widely, web applications can be accessed and installed from the browser. Chrome extensions are usually distributed via the Chrome Web Store or self-hosted. Both can be forced installed by admins in managed scenarios.
Migrate your users
Regardless of the technology you have chosen to migrate from Chrome Apps, you need to tell your users to uninstall the current app and guide them to the new experience.
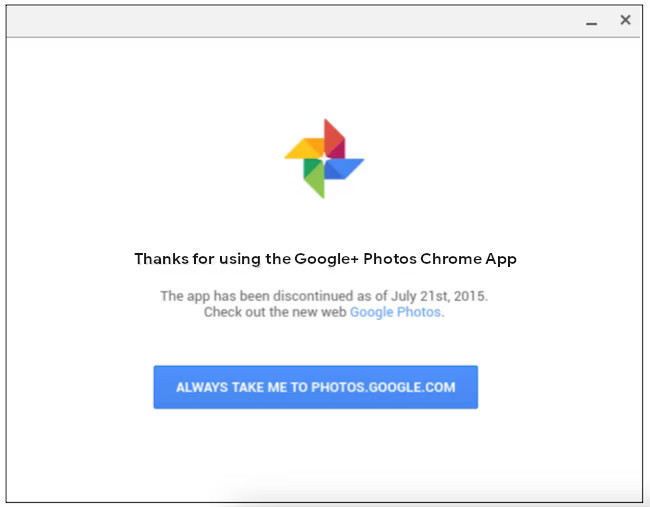
We recommend updating your app to include a message indicating that it has been
discontinued, and that users should visit your website or the Chrome Web Store
going forward (see the following example). You can also include an "uninstall"
button that calls the uninstallSelf() method.
From Chrome 75, the installReplacementWebApp() method can be used inside
of a Chrome App, in response to a button click or other user gesture, to
automatically trigger the installation flow for your replacement web
application.

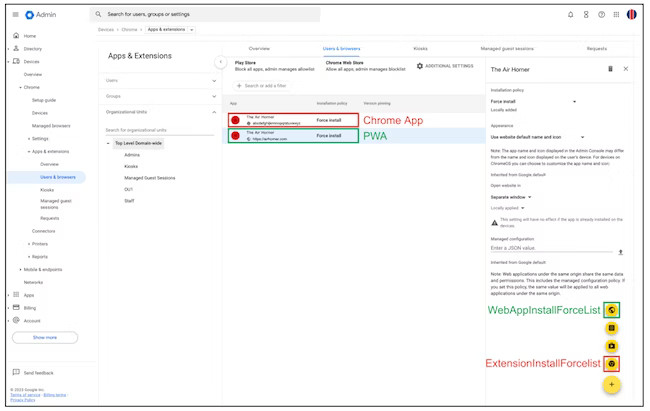
An additional consideration is to inform Chrome Enterprise browser and ChromeOS Enterprise admins to update their app policies for their organizations. It's common for Enterprise and Education managed users to have their apps and extensions force-installed via management policy. Developers should inform admins to update their ExtensionInstallForcelist policy (used to install Chrome Apps) and replace it with the WebAppInstallForceList policy with your web app's URL.

Support
If you have technical questions, here are some resources you can use to get support:
- For questions related to migrating from Chrome Apps to Web Applications or Chrome Extensions join the ChromeOS developer community on Discord.
- For missing web app capabilities, request a new capability under Capabilities, also known as Project Fugu.
